Предыдущая Следующая
spriteBatch.Begin(SpriteBlendMode.AlphaBlend);
spriteBatch.Draw(background, new Vector2(0, 0), Color.White); sprite.DrawAnimationSprite(spriteBatch);
spriteBatch.End();
base.Draw(gameTime);
} }
}
В исходном коде класса Gamel в области глобальных переменных происходит объявление объекта background. Как мы уже решили, этот объект представляет в игре фоновое изображение.
private Texture2D background;
Проект Background 151
Затем в методе LoadGraphicsContent() происходит загрузка фона в игру из файла backgrounding. В данном случае механизм загрузки фона идентичен механизму загрузки простого спрайта без создания дополнительного класса Sprite. Этот механизм мы изучали в начале главы 6.
Background = content.Load<Texture2D>(«Content\\Textures\\background»);
В свою очередь, в методе Draw() фон, а также анимированный спрайт рисуются на экране.
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue); spriteBatch.Begin(SpriteBlendMode.AlphaBlend);
spriteBatch.Draw(background, new Vector2(0, 0), Color.White);
sprite.DrawAnimationSprite(spriteBatch);
spriteBatch.End();
base.Draw(gameTime);
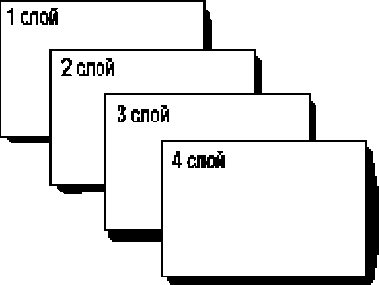
Главное в исходном коде метода Эгам() - это последовательность вывода рисунков на экран телевизора. Каждое последующее рисуемое изображение накладывается поверх предыдущего. Запомнить это очень легко, просто помните, что первая строка кода метода Огаю(), которая рисует изображение, - это первый слой, следующая строка кода метода Эгам() - соответственно следующий слой, который накладывается поверх предыдущего слоя, и т. д. (рис. 7.4). Этот механизм позволяет формировать многослойные фоновые и игровые сцены, где, например, главный герой может заходить за дом или дерево, формируя тем самым потенциальную ось 2, которая удалена от глаз пользователя как бы внутрь телевизора или монитора (трехмерный мир).
Если в нашем коде взять и поменять местами строки с выводом на экран фона и спрайта, то на дисплее, кроме фона, вы ничего не увидите, потому что фоновый рисунок размером во весь экран просто-напросто закроет собой нашу анимацию. Это очень частая ошибка со стороны начинающих программистов, поэтому не забывайте, что каждый последующий слой накладывается поверх предыдущего!
На этом все, переходим к следующей главе и поговорим о движении объектов в пространстве, а также о некоторых особенностях реализации простого искусственного интеллекта.
 Рис. 7.4. Наложение слоев в игровом мире
Предыдущая Следующая
|





